Google is not a social media channel per se, but one of its features, Google Web Stories, is similar to the stories format that you’d see on popular sites like Instagram.

It poses a unique opportunity for creators, so read on to learn all about Google Web Stories, what they can do for your business, and how to create them and make an impact.
What are Google Web Stories?
Google Web Stories are interactive, video-first pieces of content that creators can use to share information with audiences through tappable pages featuring audio, images, and text. The Web Story format was formerly known as AMP Stories.
Google says that styles that work the best with the format are first-person narratives, evergreen or updating stories, live stories, educational and experiential stories, and quizzes and polls.
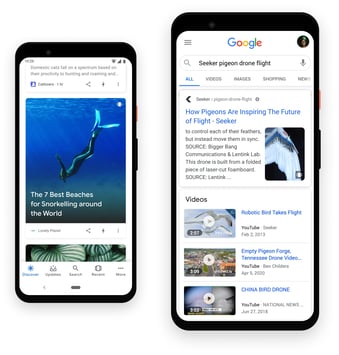
Web Stories appear in standard Google Search results and as carousels in Google Discover, and you can also add them to a newsletter and link to them from your social media accounts. The image below shows a Web Story in Google Discover on the left and Google Search on the right.
 Web Stories are also individual pages on your website, so they can be indexed and surfaced in relevant results. You can feature them as individual pieces of content within your website or embed them like podcast episodes or YouTube videos. The video below from Google for Creators goes into more detail.
Web Stories are also individual pages on your website, so they can be indexed and surfaced in relevant results. You can feature them as individual pieces of content within your website or embed them like podcast episodes or YouTube videos. The video below from Google for Creators goes into more detail.
Google Web Stories Format
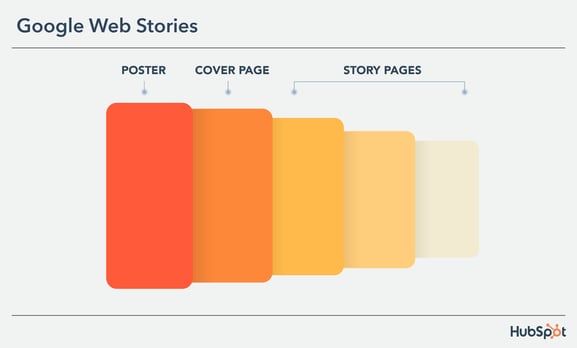
Web Stories have three parts: a poster, a cover page, and story pages.
The poster is the first thing someone sees in your Story, and Google describes it as the packaging. Your cover page is the first page of the content of your story, and story pages are where you begin to tell your story and narrative with video, text, and your preferred assets.

There is only one poster and cover page per story, but you can have multiple story pages.
Can you monetize Google Web Stories?
You can monetize Google Web Stories with AdSense, Ad Manager, and display ads. You can also include affiliate links as attachments or CTAs.
Google Web Stories Examples
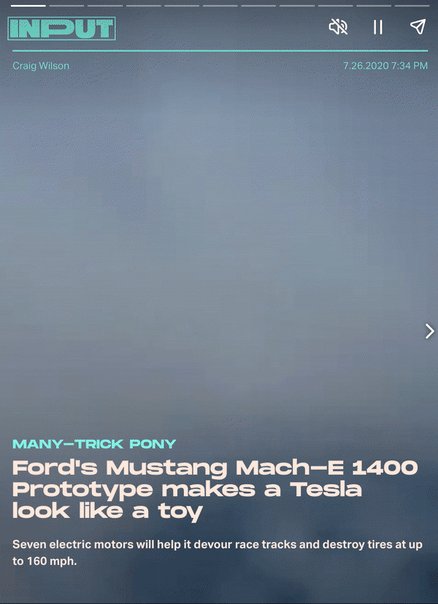
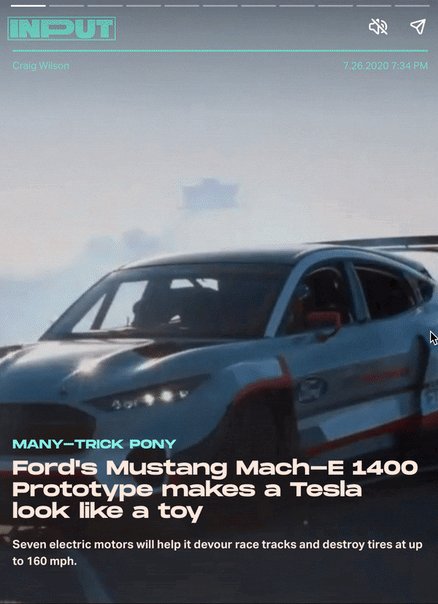
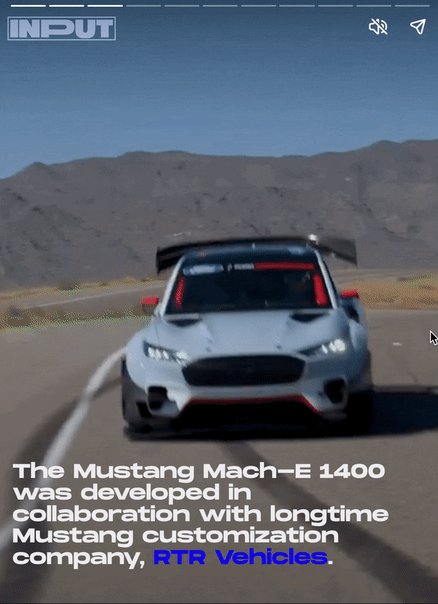
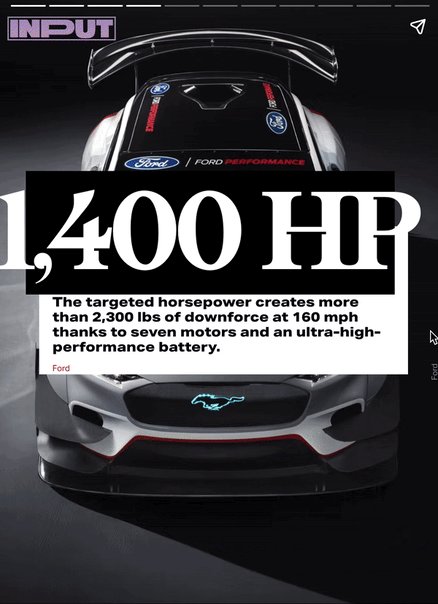
1. INPUT - Ford’s Mustang Mach-E 1400 Prototype

This Web Story begins with what feels like a real-life experience as a car zooms across the screen and speeds across a race track. Ford's Mustang Mach-E 1400 Prototype is a standout Web Story because of its expert use of video to draw users in. It embodies the video-first elements Google recommends and continues to be interactive throughout the rest of the piece.
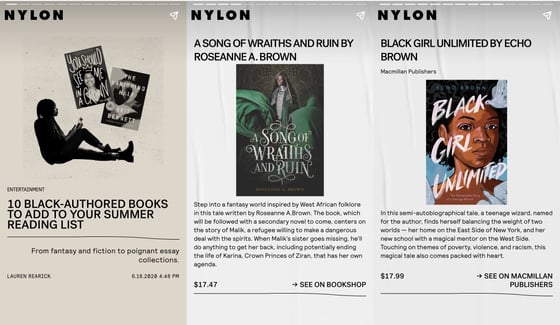
2. Nylon - 10 Black-Authored Books To Add To Your Summer Reading List

Nylon’s 10 Black-Authored Books To Add To Your Summer Reading List Story is an excellent example of expertly using attachments and shoppable links to inspire interaction with viewers and make the user experience seamless. Viewers can tap through and read summaries of each book and, when interested, can click a link to be automatically directed to a site where they can purchase the book.
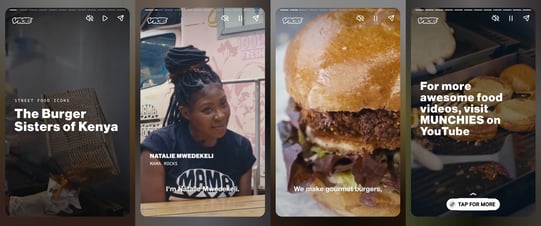
3. Vice - The Burger Sisters of Kenya

The Burger Sisters of Kenya is a Web Story about two sisters who own a famous burger food truck in Kenya. This Story is a great inspiration as it features a first-person narrative that feels like a conversation, high-quality video and visuals, and it minds accessibility with captions and audio transcriptions.
How to Make Google Web Stories
This Google format can bring various benefits to your business, like sharing a unique and engaging brand story with your audience, inspiring engagement with interactive elements, driving traffic to your different channels, and the ability to monetize and generate revenue.
 Let’s go over how to make them.
Let’s go over how to make them.
1. Storyboard your narrative.
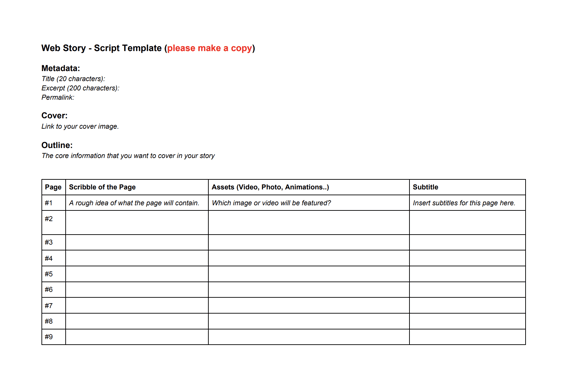
The first step is to storyboard and draft a narrative. Google created a storyboard script template to use to draft your Web Story narrative.

2. Choose an editor.
After you’ve created a final draft, pick the editor you’ll use to create your Story. If you have developer skills, you can follow a tutorial from AMP that will guide you through the process of creating a Story with custom functionality.
If you don’t have developer skills, you can use one of the recommended no-coding necessary editors.
If you’re a WordPress user, you can use the Web Stories Plugin.
Google Web Stories Plugin
The Web Stories for WordPress plugin, built by Google, will help you easily create and publish your Web Stories on your WordPress site. The editor includes templates, a drag and drop builder, space for custom branded elements, and you can grab existing assets from your WordPress Media Library.

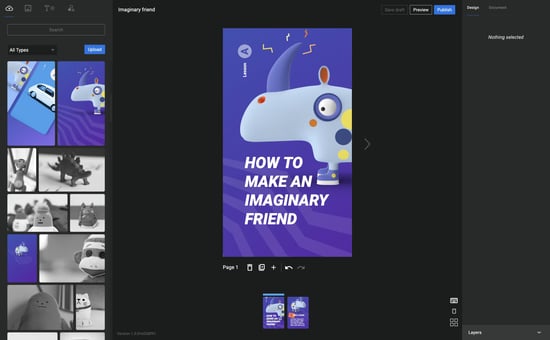
3. Create your Web Story
Once you’ve chosen your editor, begin building your Web Story.
4. Test your web story before publishing.
The final step is to enable your Web Story on Google, and this requires testing it with various tools.
- Test if it is AMP valid using the AMP test tool or AMP Test Validator.
- Check if your Story can be indexed by Google using the Sitemaps Report and URL Inspection Tool.
- Check if your story renders appropriately for different devices with Chrome Developer Tools.
To embed a Web Story on your WordPress site, you’d use the Web Stories block. If you’ve created your Web Story with any AMP tools, you’ll receive an embed link that you can paste within your site code.
Best Practices for Creating Google Web Stories
Let’s go over some best practices for creating your Web Stories.

1. Champion video-first storytelling.
Google meant for Web Stories to be video-first. It favors video over all else but welcomes audio, images, and animations that help you create a narrative. You can include text, but when you use it, aim for less than 280 characters, or approximately 40 to 70 words per page.
2. Use engaging elements.
Stories are meant to be interactive and engaging for users, so aim to use interactive elements.
The best way to do so is to have multiple story pages so you capture viewer attention and get them excited to tap and learn more. You can also include interactive quizzes and polls, CTAs, and links to different pages to increase viewer interaction with your content sources.
3. Use your brand identity.
Stories show up in SERPs and Google Discover, so you want to include your unique brand elements, so audiences know it's you.
4. Ensure your stories are AMP valid.
Web Stories run on the AMP framework, so they need to be AMP valid. We recommended various testing tools above, so make sure to use them throughout your process to ensure your Stories can appear on the web.
5. Make your Web Stories accessible.
Although you want to champion visual storytelling, your Web Stories also need to be accessible. Add alt text to your images, transcribe audio, use subtitles and captions, and add metadata to your Stories to ensure everyone can benefit from them.
6. Be mindful of Google’s SEO standards.
As mentioned above, Web Stories are pages on your website. As a result, you want to be mindful of SEO best practices when creating your Web Stories so they can be indexed and ready to appear in SERPs.
Google Web Stories SEO Checklist
The same standard SEO best practices apply to Web Stories. If you already have an SEO strategy for your business, reference it throughout your process. However, there are key Web Story SEO factors to be aware of.
- You want to add metadata to all elements of your Web Story, as it will speak directly to search engines and discover features that want to learn what’s in them. You can optimize for this by following along with AMP metadata guidelines.
- Your Web Stories are pages on your website, so you want them to be self-canonical. Each of your Stories should have a link rel=“canonical” to itself.
- Story titles should be shorter than 90 characters.
- Add Web Stories to your site map and don’t include noindex attributes. You can check if you’ve been indexed using the Index Coverage Report.
- All Web Stories need AMP structured data.
- All Images need alt text to improve discoverability, and video needs subtitles.
Over To You
The story format provides similar benefits on Google as it would on your other channels, so it’s worth considering. If you’re ready to use the feature, leverage the instructions on this list to begin creating a unique, interactive piece of content that is sure to delight your audience.








0 Reviews:
Post Your Review